- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 공익 훈련소
- useRouter
- 사회복무요원 훈련소
- 훈련소
- localStorage
- 리액트 알림
- 자바스크립트 순수함수
- no-use-before-define
- sessionStorage
- 오블완
- The above error occurred in the
- turbo repo
- 산업기능요원 훈련소
- 오라클클라우드
- server action
- styled-component
- svgr
- angular
- 리액트 라이프사이클
- react life sycle
- react toast
- NextJS
- 자바스크립트
- useformstatus
- react
- resolved to branch.
- 훈련소 후기
- next.js toast
- 비동기 병렬처리
- 리액트
아 그거 뭐였지
[NextJS] 새로워진 Image태그를 알아보자 (image layout fill) 본문

여느때와 같이 평화롭게 코딩하던도중...
코드에서 평소와는 다른점을 발견한다.

이게... 뭐지? 못보던 줄이..?

분명 layout="fill" 속성으로 화면 꽉차게 해놨는데 왜 갑자기 줄이 그어진것 일까?
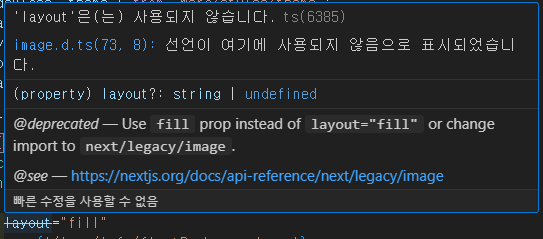
이유라도 알아보기위해 커서를 올려보자.

이제는 layout 속성이 사용되지않는다고한다. 사용한지 얼마나 됐다고 벌써 legacy 코드가 되어버린것,,,

해결하기위해 공식문서를 방문해보자
Components: <Image> | Next.js (nextjs.org)
Components: <Image> | Next.js
This API reference will help you understand how to use props and configuration options available for the Image Component. For features and usage, please see the Image Component page. The Image Component requires the following properties: src, width, height
nextjs.org

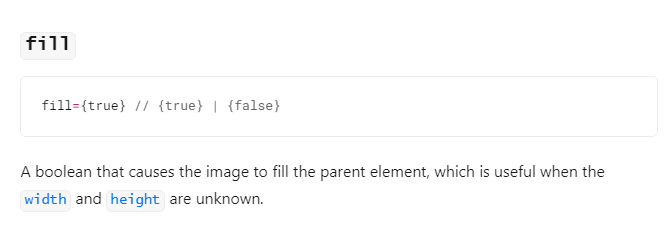
width와 height를 정해주지않고 상위 div의 width의 값에 맞춰서 꽉 채워주고 싶었다.
말이 길어서 그렇지 그냥 반응형 이미지를 만들고 싶었다.
그러기 위해서는 layout속성의 fill을 사용하였지만 이제는 fill 속성을 사용하면된다.
하지만 유의할점이있는데
fill속성을 true로 할경우에 해당 이미지는 position:absoulte를 기본값으로 가지게된다.
따라서 내가 채워주고 싶은 부모div에 position:relative 속성을 걸어주어야한다.
바로 코드로 알아보도록하자.
import Image from 'next/image';
import styled from 'styled-components';
const ImageWrapper = ()=> {
return(
<Wrapper>
// fill속성 true
<Image fill={true} src="imagePath" alt="Image"/>
</Wrapper>
)
}
const Wrapper = styled.div`
// Image를 보여주기위한 div
position: relative;
width: 100%;
height: 100%;
`
const ImageContent = styled(Image)`
// 이미지 비율 유지하기위해 css의 object-fit: cover 사용
// object-fit: contain 써도된다. 재량껏 쓰자.
object-fit: cover;
`
코드로 보면 굉장히 쉽다.
만약 fill을 사용하지않는다면 width와 height를 Image 태그에 props로 넘겨주는것은 필수이니 알아두도록하자.
그 외 src, alt속성은 어떤 속성을 사용하던 필수값이니 꼭 넣어주자.
이정도만 알아도 사용하는데에는 크게 문제없지않을까싶다. 공식문서에 정리가 아주 잘 되어있으므로
더 필요한 옵션이 있다면 공식문서에서 한번 찾아보기를 권한다.

구성 요소: <이미지> | 다음.js (nextjs.org)
Components: <Image> | Next.js
This API reference will help you understand how to use props and configuration options available for the Image Component. For features and usage, please see the Image Component page. The Image Component requires the following properties: src, width, height
nextjs.org
'Front-End' 카테고리의 다른 글
| [Next.js] Next.js SSR 조림 그런데 이제 Tanstack/react-query를 곁들인... (7) | 2024.10.11 |
|---|---|
| [React] React + Vite(^v4) 환경에서 svg 설정하기 (0) | 2024.03.17 |
| [React] 리액트 렌더링 최적화에대해 알아보자 .with (useMemo, useCallback, React.mamo) (0) | 2023.06.04 |
| [React] React Life-Sycle ( 클래스형, 함수형), 리액트 라이프 사이클 알아보기 (0) | 2023.05.14 |
| [NextJS] react-tostify로 toast알림 구현하기 (.with styled-component, customHooks) (0) | 2023.04.05 |




