250x250
반응형
- Today
- Total
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- next.js toast
- 산업기능요원 훈련소
- 훈련소 후기
- svgr
- 자바스크립트 순수함수
- 오라클클라우드
- useformstatus
- The above error occurred in the
- useRouter
- 공익 훈련소
- react toast
- 자바스크립트
- 리액트 라이프사이클
- react
- angular
- 훈련소
- no-use-before-define
- react life sycle
- styled-component
- resolved to branch.
- 사회복무요원 훈련소
- 오블완
- 리액트
- turbo repo
- sessionStorage
- 리액트 알림
- 비동기 병렬처리
- NextJS
- localStorage
- server action
Archives
아 그거 뭐였지
[React] styled-component input type 변경 - TypeScript 본문
728x90
반응형

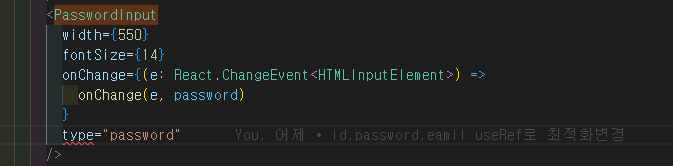
styled-component로 정의해둔 input태그의 type을 password로 바꾸려하자 오류가났다.

원인은 styled-component를 정의할때 props의 타입에 input태그의 type을 적지 않았기 때문이다.
해당 PasswordInput컴포넌트는 Input컴포넌트를 styled-component로 만들어서 사용중이였다.
import Input from "../../presentational/Input";
import styled from "styled-components";
const PasswordInput = styled(Input)``;
Input컴포넌트를 정의한 곳에 가보면 InputProps 타입에 type이 없어서 추가해주었다.
type InputProps = {
width: number;
fontSize: number;
onChange?: (e: any) => void;
type?: string;
};
const InputBox = styled.input<InputProps>`
width: ${(props) => props.width + "px"};
font-size: ${(props) => props.fontSize + "px"};
padding: 15px;
border-radius: 5px;
border: 1px solid #ccc;
`;
const Input = (props: InputProps) => {
return (
<InputBox
onChange={props.onChange}
fontSize={props.fontSize}
width={props.width}
type={props.type}
></InputBox>
);
};이렇게 작성하면 styled-component에서도 type을 props로 받을수있다.
생각해보면 당연한것이였는데 (props를 타입으로 정의해둔것 외에 다른 타입을 입력해서 오류)
타입스크립트에 익숙하지 않다보니 생긴 실수같다. 역시 기본기가 중요하다.
728x90
반응형
'Front-End' 카테고리의 다른 글
| [React] useQuery 버튼 누를때만 실행 (1) | 2022.10.23 |
|---|---|
| [React] Swiper 이미지 슬라이드 만들기 (Carousel, Fade) (0) | 2022.09.28 |
| [React] Input 여러개 최적화하기.useRef (0) | 2022.09.25 |
| [React] React-Query 사용하기 (useQuery) (1) | 2022.09.21 |
| [React] Recoil 사용해서 전역상태 관리, 사용법 (0) | 2022.09.20 |
Comments




